How to Use Mock Servers in Postman
Today, we will decode the soul of API creation using Postman and learn about the architectural presence of API testing. And, why mock servers are required to test already working API? How to use Postman to create mock servers conveniently?
What is a Mock Server?
By considering the literal meaning of the dictionary, a mock server means an unreal server. It is a fake server that is created solemnly to work as a real server to test the performance of APIs and detect any kind of error. This server is structured particularly so that mock servers can behave like a real one and produce requests that you desire to see. In the modern agile methodology, testing and development are two sides of the same coin. Thus, tester and developer have the same requirements to test the authenticity of their work. For this, mock servers are very important and useful.
Why Use Mock Server?
There are plenty of different reasons present that advocate utilization of mock servers and three of them are –
1. Testing
- All types of responses for HTTP dependencies can be recreated easily to test various applications.
- The system under test can be smoothly isolated to ensure the reliability factor excluding when real bugs are involved.
- An independent mock response can be set up for each tier to identify infected data.
- To verify the system under test requests, test assertions can be generated.
2. De-coupling Development
- Can start working in the absence API service providers or if API isn’t ready yet so that the user can start working without any delay.
- It helps in isolating the development team in the initial phase when APIs are extremely unstable to continue the development process.
3. Separating Single Services
It is advised to use a single application during deployment and debugging process to handle all requests on the local machine. This server can help in selectively forwarded requests to QA or UAT environment and running in debug mode.
Using Mock Server in Postman
The mock server in Postman lets you stimulate APIs. You can create a mock server in Postman using – Postman app, website dashboard, and Postman API – creating an account on the Postman website is the first mandatory step. Before creating a mock server in Postman remember this:
- The mock server is integrated inside the Postman app.
- Cross-Origin Resource Sharing is already enabled.
- The mock server is free to use for every tier of Postman.
- Mocks are accessible to the public, but if you want to make it privately available, then Postman Pro and Enterprise users get permission to edit or view privately.
Okay, so you can create Mock Server in Postman using following ways
New Button

Image source: medium.com
- On the header toolbar, you will find a New button and by clicking on it Create New tab will appear.
- Just click on Mock Server.
- Next, select whether you want to mock a new API or existing. When you have to mock a new API, then you have to define the request method, request path, response code, and body. However, if you want to mock an existing API, you have to select a collection from the existing list.
- After creating the request, click on the Next button.
- In the Configure mock server tab, you have to enter – Name, Environment and select Privacy Settings.
- Tap on the next tap, check out the list of suggestions to increase the efficiency of your mock server and you are good to go.
Launch Screen
When you want to quickly create a mock API using Postman, then by launching the Postman, you will be by default redirected to Create New Tab. From the bottom, you can also select the “Show this window at launch” option to indicate whether you want to display Create New Tab – every time to launch Postman or not.
- Launch the Postman app on your computer.
- Just click on the Create New tab that appears on the screen and clicks on Mock Server.
- Next, you have to follow the series of 3-6 steps that come next – as previously discussed in the New Button section.
HTTP Access Control

Image source: medium.com
In addition to the easy Postman app, users can make a request to create mock servers in Postman using their web browser also. A browser makes a cross-origin HTTP request – when the browser has to make a request from other domains, protocol or port that is utterly separate from its own.
Due to the intense security reasons, cross-origin resource sharing aka CORS is a security measuring standard that defines a pathway in which browser and server can establish an interactive connection safely. In the notation of creating a mock server using Postman, a secure interaction between a web browser and a mock endpoint hosted on the Postman is referred.
CORS by default is activated for Postman so that mock servers can be developed securely. Thus, testers can stub their web apps with mock data with the assistance or the mock endpoints. That’s why to develop web apps, you can make a request to Postman mock endpoint and quickly receive a trial response.
Mocking from History

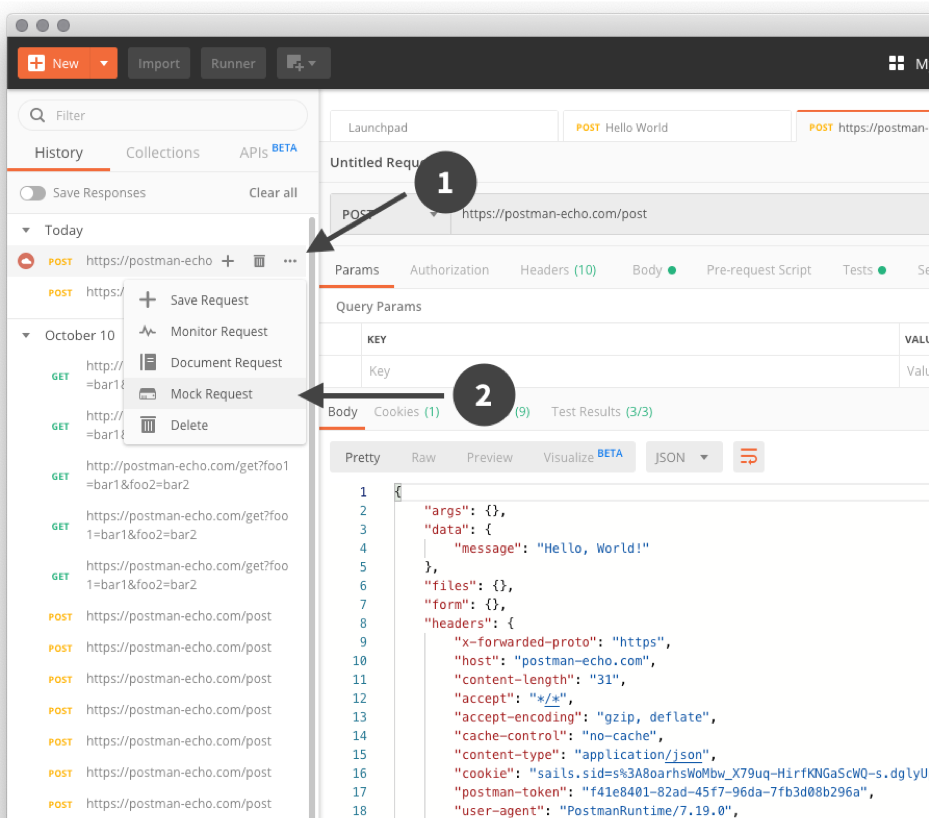
Image source: postman.com
When you have to send a single mock request, then you can use the History tab located on the left side. By hovering over the entries, and clicking on View More option that will unfold the drop-down menu, you can select the Mock Request.
This will reveal the Setup of the mock server option. You have to define outlined values in the New Button section and click on the Create Mock Server. This process will carry forward the same title as the select mock server and collection will copy the same requests from the History bar.
Use Free Postman Servers
Postman offers a limited amount of free mock API creating points to every user that you can redeem by creating an account on the Postman website and develop mock servers for free Postman API or Website dashboard.
Apart from the above-discussed modes, there is an array of options available to use the mock server in Postman. Ultimately, the selection of using a mock server in Postman - totally depends upon your convenience.
